


Excel Hata Mesajları ve Anlamları
Yazar: Tarık Turan
Tarık Turan
11677 Views
Hata Mesajı: ####
Anlamı: Hücre genişliği hücredeki değeri göstermeye yetmiyor. Sütun başlığına çift tıklayarak otomatik olarak genişletebilirsiniz.
Hata Mesajı: #AD?
Anlamı: Bir formülde tanımlanmamış bir grup veya hücre adı kullanıyorsunuz.
Hata Mesajı: #BAŞV!
Anlamı: Formülünüzde artık olmayan bir hücreye başvuru yapılmış.
Hata Mesajı: #BOŞ!
Anlamı: Birbirine dokunmayan hücreleri bir grup olarak belirtiyorsunuz
Hata Mesajı: #BÖL/0!
Anlamı: Sayıyı sıfıra bölme hatası, Sayı sıfıra bölünmez, tanımsız.
Hata Mesajı: #DEĞER!
Anlamı: Formülünüzde bir metni işlem maksadıyla kullanıyorsunuz veya yanlış tür değişen kullanmak istiyorsunuz. Bu hata formül otomatik düzelt komutunun formülü düzeltemediği durumlarda da ortaya çıkar.
Hata Mesajı: #SAYI!
Anlamı: Bir formüldeki veya fonksiyondaki bir sayı geçerli değil; ya da Excel formülde kullanacağı bir sayıyı henüz hesaplamış değil.
Hata Mesajı: #YOK
Anlamı: Bir değer, bir işlevde veya formülde herhangi bir sebeple kullanılamıyorsa ortaya çıkar.
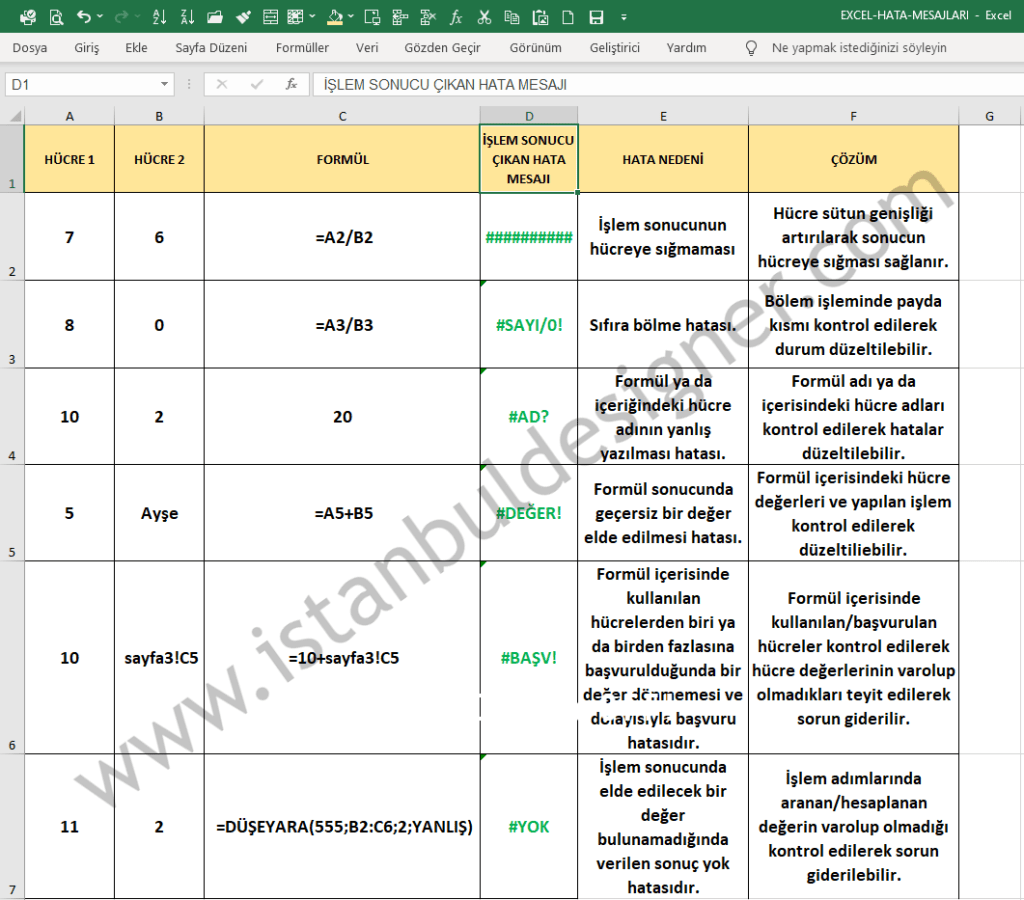
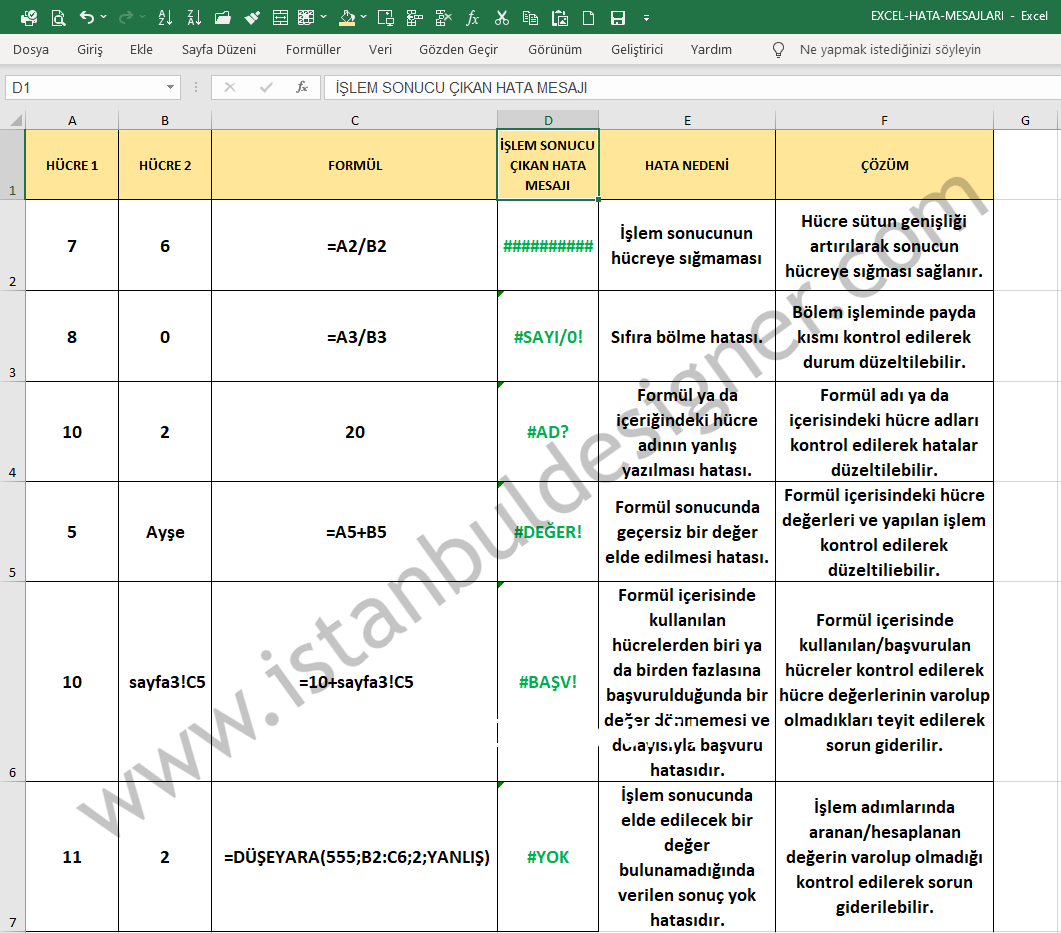
Örnek Excel Hata Mesajları ve Çözümleri Çalışması
| HÜCRE 1 | HÜCRE 2 | FORMÜL | HATA MESAJI | HATA NEDENİ | ÇÖZÜM |
|---|---|---|---|---|---|
| 7 | 6 | =A2/B2 | ########## | İşlem sonucunun hücreye sığmaması | Hücre sütun genişliği artırılarak sonucun hücreye sığması sağlanır. |
| 8 | 0 | =A3/B3 | #SAYI/0! | Sıfıra bölme hatası. | Bölem işleminde payda kısmı kontrol edilerek durum düzeltilebilir. |
| 10 | 2 | 20 | #AD? | Formül ya da içeriğindeki hücre adının yanlış yazılması hatası. | Formül adı ya da içerisindeki hücre adları kontrol edilerek hatalar düzeltilebilir. |
| 5 | Ayşe | =A5+B5 | #DEĞER! | Formül sonucunda geçersiz bir değer elde edilmesi hatası. | Formül içerisindeki hücre değerleri ve yapılan işlem kontrol edilerek düzeltiliebilir. |
| 10 | sayfa3!C5 | =10+sayfa3!C5 | #BAŞV! | Formül içerisinde kullanılan hücrelerden biri ya da birden fazlasına başvurulduğunda bir değer dönmemesi ve dolayısıyla başvuru hatasıdır. | Formül içerisinde kullanılan/başvurulan hücreler kontrol edilerek hücre değerlerinin varolup olmadıkları teyit edilerek sorun giderilir. |
| 11 | 2 | =DÜŞEYARA(555;B2:C6;2;YANLIŞ) | #YOK | İşlem sonucunda elde edilecek bir değer bulunamadığında verilen sonuç yok hatasıdır. | İşlem adımlarında aranan/hesaplanan değerin varolup olmadığı kontrol edilerek sorun giderilebilir. |
İlginizi Çekebilir!
İstanbul Designer

1996 yılından itibaren Elektrik-Elektronik, Bilgisayar donanımı ve yazılımı konularında lise eğitimi, Bilgisayar ve Öğretim Teknolojileri Eğitimi alanında 2000-2004 yılları arasında Hacettepe Üniversitesinin Bilgisayar ve Öğretim Teknolojileri Eğitimi bölümünde çeşitli programlama dilleri ile Uzaktan Eğitim Yöntemleri eğitimleri almış bunların üzerine farklı sektörlere hitap eden eğitim yazılımları ve uzaktan eğitim projeleri geliştirmiştir. Dünyada ilk …
Copyright © 2022 İstanbul Designer | Designed by İstanbulDesigner |

Winrar Sıkıştırma Programı Kurulumu ve Kullanımı
Yazar: Tarık Turan
Tarık Turan
11681 Views
Winrar İndirmek ve Kurmak
- https://www.rarlab.com/download.htm adresine tıklayarak dosyayı Turkish 32 ya da 64 bit sizin sisteminiz neyse karşıdan yükleyin.
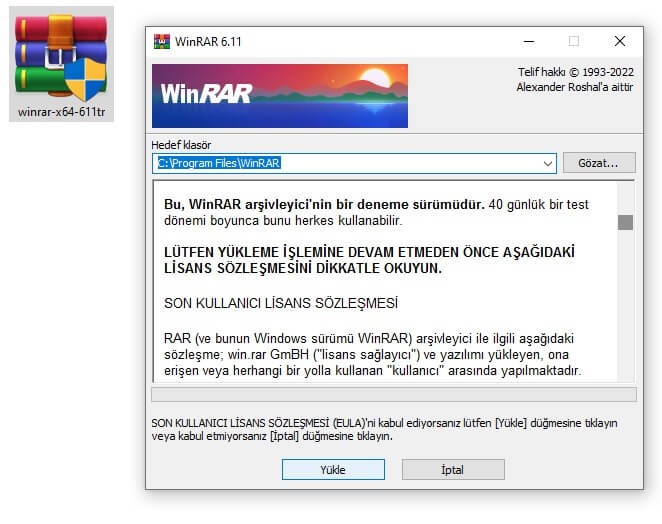
- İndirdiğiniz ( Örneğin: winrar-x64-611tr.exe) dosyaya çift tıklayıp (ya da sağ tuş menüsünden Yönetici Olarak Çalıştır seçilir) çalıştırarak programın kurulum penceresinin gelmesini bekleyin.

- Kurulum sihirbaz penceresi geldiğinde YÜKLE ve İPTAL seçeneklerini en altta göreceksiniz. YÜKLE seçeneğine tıklayıp 4-5 saniye bekleyin.
- Program bilgisayarınıza kurulur.
- Ardından gelen bilgi pencerelerine de TAMAM diyerek program kurulumunu bitirmiş olursunuz.

Winrar ile Dosyaları Sıkıştırmak
Örneğin; eğer birden fazla dosyayı maile eklemek veya tek dosya haline getirmek isterseniz; bunun için winrar ya da winzip programlarıyla örneğin 10 adet dosyayı bir klasör içerisine koyduktan sonra ilgili klasörü sıkıştırıp ardından maile ekleyebilirsiniz.
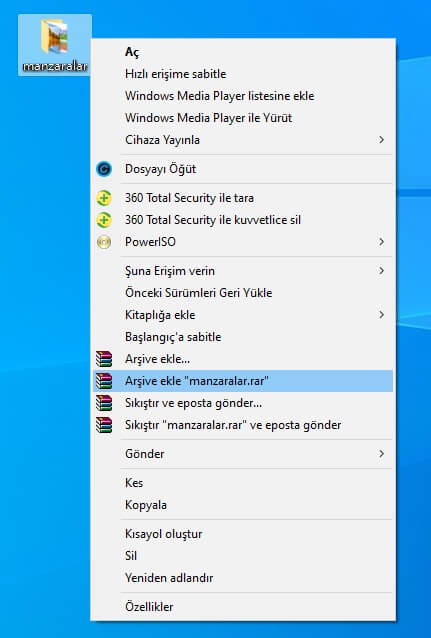
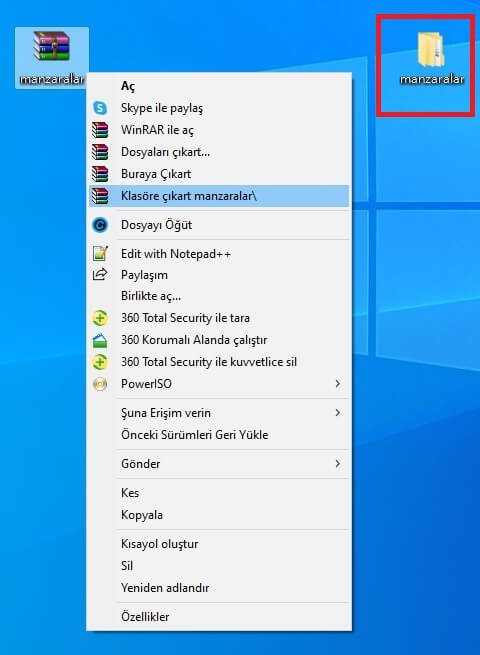
Klasör sıkıştırma işlemi için klasöre sağ tıklanır karşınıza gelen menüden ARŞİVE EKLE …. klasör adı.RAR … seçeneği seçilir. İlgili klasörün bulunduğu dizinin hemen yanına ilgili klasörün sıkıştırılmış hali oluşturulur. Örneğin: “manzaralar” isimli klasörün içinde 20 adet resim olsun, bunları teker teker maile eklemektense ilgili klasörü sıkıştırıp “manzaralar.rar” adında 1 dosya yapıp maile eklenebilir. Bu işlem ilgili dosyaların boyutunu sıkıştıracağından maile ekleme limitini (25MB) biraz aştığınızda çok işinize yarayacaktır. Bunun bir diğer faydası ise mail ekinin çabuk yüklenip, çabuk indirilmesi olur. Burada sizlere sıkıştırmayı örnekler üzerinden anlatmaya çalıştım. İnternet ortamında ya da disk ( sabit diskler, flash bellekler, vs.) içerisindeki ortamı daha verimli kullanma amacıyla da günümüzde yaygın olarak bu işlem uygulanmaktadır.


Winrar ile Sıkıştırılmış Dosyaları Açmak
ilgili dosya winrar programı ile sıkıştırılmış ise dosya uzantısı *.RAR olacaktır ( Örneğin; resimler.rar).
Örneğin; İlgili sıkıştırılmış dosyayı mailden indirdikten sonra
- Sıkıştırmayı açmak için dosyaya sağ tıklanır.
- “Klasöre çıkart…” (Örneğin: Klasöre Çıkart Resimler/ ) (EXTRACT TO…) ibaresini tıklamalısınız.
- Eğer bilgisayarınızda Winrar programı yüklü değilse; yukarıdaki açıklamaları (WİNRAR İNDİRMEK ve KURMAK İÇİN ) takip ederek winrarı kurabilirsiniz.
Ya da
İlgili sıkıştırılmış dosyaya çift tıklanarak açılan Winrar program penceresinden ilgili sıkıştırılmış dosya ve klasörler bir pencere içerisinde açılır. Ardından ilgili dosyayı açmak için dosyaya çift tıklanarak içeriğe ulaşılabilir.
Fakat bu durum bazen yazı dosyalarında özellikle sıkıştırmadan kaynaklı bozulmalara neden olabilir. Bunun için klasöre çıkartma yöntemi en sağlıklı yöntem olarak kullanılır.
İlginizi Çekebilir!
İstanbul Designer

HAKKINDA
1996 yılından itibaren Elektrik-Elektronik, Bilgisayar donanımı ve yazılımı konularında lise eğitimi, Bilgisayar ve Öğretim Teknolojileri Eğitimi alanında 2000-2004 yılları arasında Hacettepe Üniversitesinin Bilgisayar ve Öğretim Teknolojileri Eğitimi bölümünde çeşitli programlama dilleri ile Uzaktan Eğitim Yöntemleri eğitimleri almış bunların üzerine farklı sektörlere hitap eden eğitim yazılımları ve uzaktan eğitim projeleri geliştirmiştir. Dünyada ilk …
Copyright © 2022 İstanbul Designer | Designed by İstanbulDesigner |

Windows – Kes, Kopyala, Yapıştır Yöntemleri
Yakında yayında…
Yazar: Tarık Turan
Tarık Turan
11489 Views
KES – KOPYALA – YAPIŞTIR NE ANLAMA GELİR?

KES:
Bilgisayarda bir dosya ya da klasörün bulunduğu yerden başka bir yere taşınmasını sağlar. Metinsel işlemlerde de benzer durum söz konusudur. Yani ilgili metnin bulunduğu yerden başka bir yere taşınması için kullanılır.
Klavyeden bu işlem için belirlenen kısayol tuş kombinasyonu: CTRL + X (Cut – Kes)
KOPYALA:
Bilgisayarda bir dosya ya da klasörün bir kopyasının bir yerden başka bir yere (ya da aynı yere) alınması istendiğinde kullanılır. Bu seçenek ile birden fazla aynı dosya ya da klasörden elde edilir. Metinsel işlemlerde de ilgili metnin hazırlanan dökümanda birden fazla yerde kullanılması durumunda bir kopyası alınarak çoğaltılması amacıyla kullanılır.
Klavyeden bu işlem için belirlenen kısayol tuş kombinasyonu: CTRL + C (Copy – Kopyala)
YAPIŞTIR:
Kes ve Kopyala işlemleri tek başlarına bir anlam ifade etmezler. Bunlarla beraber Yapıştır seçeneği kullanıldığında ilgili Kes ya da Kopyala işlemi gerçekleşir.
Klavyeden bu işlem için belirlenen kısayol tuş kombinasyonu: CTRL + V (Paste – Yapıştır)
YAZI KOPYALAMAK YAPIŞTIRMAK
- Önce ilgili metin seçilir.
- Farenin sol tuşu basılı tutularak ilgili metin taranır.
- Shift tuşuna basıp ok tuşları ile
- Ctrl tuşu ve fare yardımıyla,
- Kopyalanır
- Farenin sağ tuşu ile çıkan seçeneklerden Kopyala
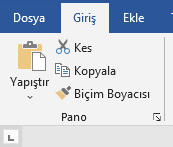
- Ofis programlarında (Giriş Sekmesi > Pano Grubu) Kopyala butonu
- Klavye yardımıyla CTRL + C (Copy) kopyala
- Yapıştır
- Önce yapıştırılmak istenilen yere konumlanılır. Farenin sağ tuşu ile çıkan menüden Yapıştır
- Ofis programlarında (Giriş Sekmesi > Pano Grubu) Yapıştır butonu
- Klavye yardımıyla CTRL + V (Paste) Yapıştır işlemi gerçekleştirilir.
YAZI KESMEK YAPIŞTIRMAK
- Önce ilgili metin seçilir.
- Farenin sol tuşu basılı tutularak ilgili metin taranır.
- Shift tuşuna basıp ok tuşları ile
- Ctrl tuşu ve fare yardımıyla
- Keseriz
- Farenin sağ tuşu ile çıkan seçeneklerden Kes
- Ofis programlarında (Giriş Sekmesi > Pano Grubu) Kes butonu
- Klavye yardımıyla CTRL + X (Cut) Kes
- Yapıştır
- Önce yapıştırılmak istenilen yere konum
- Ofis programlarında (Giriş Sekmesi > Pano Grubu) Yapıştır butonu
- Klayve yardımıyla CTRL + V (Paste) Yapıştır işlemi gerçekleştirilir.
İlginizi Çekebilir!
İstanbul Designer

HAKKINDA
1996 yılından itibaren Elektrik-Elektronik, Bilgisayar donanımı ve yazılımı konularında lise eğitimi, Bilgisayar ve Öğretim Teknolojileri Eğitimi alanında 2000-2004 yılları arasında Hacettepe Üniversitesinin Bilgisayar ve Öğretim Teknolojileri Eğitimi bölümünde çeşitli programlama dilleri ile Uzaktan Eğitim Yöntemleri eğitimleri almış bunların üzerine farklı sektörlere hitap eden eğitim yazılımları ve uzaktan eğitim projeleri geliştirmiştir. Dünyada ilk …
Copyright © 2022 İstanbul Designer | Designed by İstanbulDesigner |

Dosya Kaydetmek ve Farklı Kaydetmek
Tarık Turan
11728 Views
Bilgisayarda çalışırken açtığımız dosyaları nasıl, nereye, hangi isimlerle kaydederiz? Bu soruların cevapları için aşağıda sizlere Dosya Kaydetmenin ve Farklı kaydetmenin adımlarından bahsedeceğim.
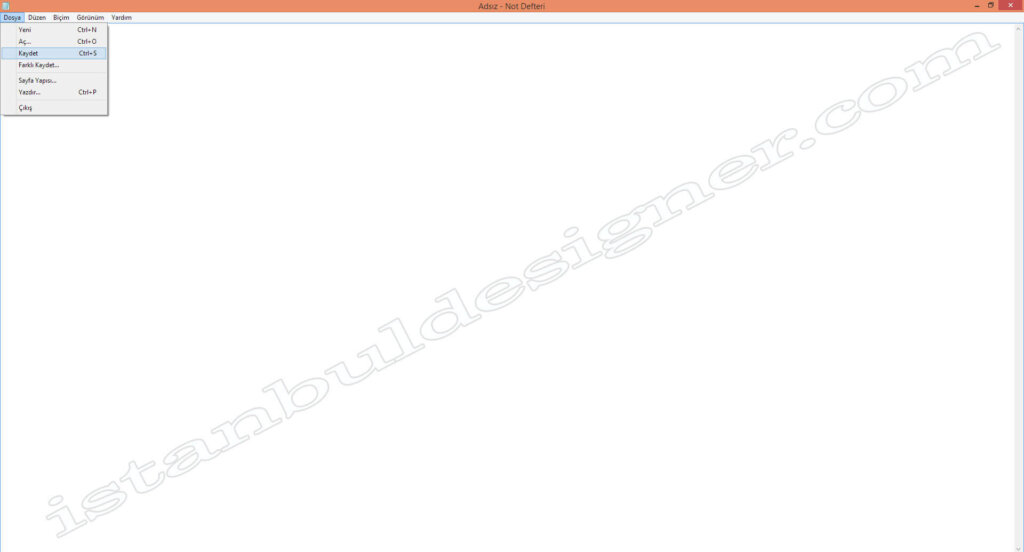
DOSYA > KAYDET
Hiç kaydedilmemiş bir dosyayı kaydederken;
– Dosya > Kaydet veya
– Dosya > Farklı Kaydet seçeneklerini kullanabilirsiniz.
Dosya kaydetmekteki amacımız; Dosyanın KONUMUNU ve ADINI ve TÜRÜNÜ belirlemektir. Kaydedilmeyen dosyaların adı ve konumu yoktur.
DOSYA KAYDEDİLİRKEN İZLENEN ADIMLAR ;
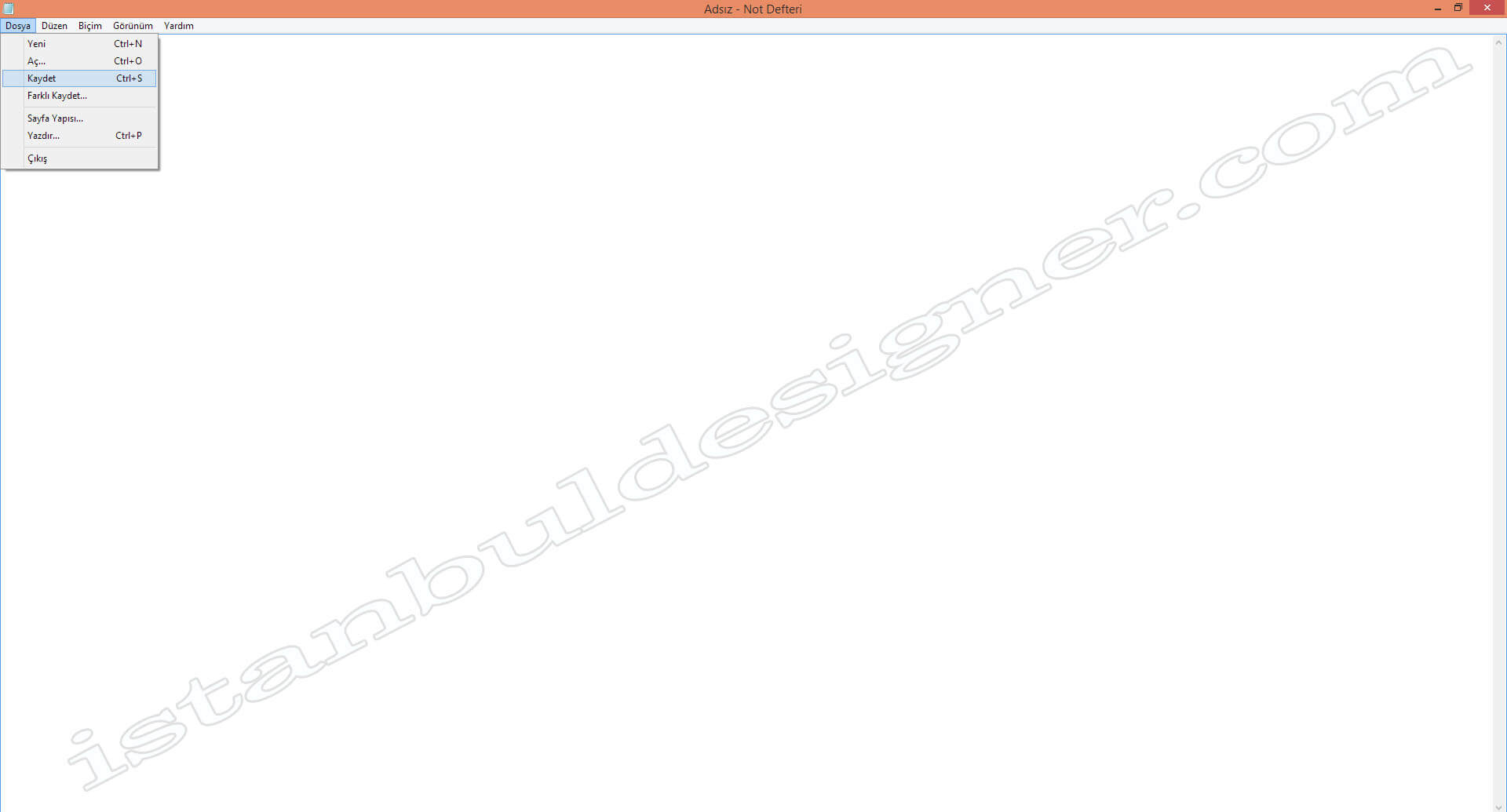
- Dosya menüsünden KAYDET seçeneğine tıklanır.

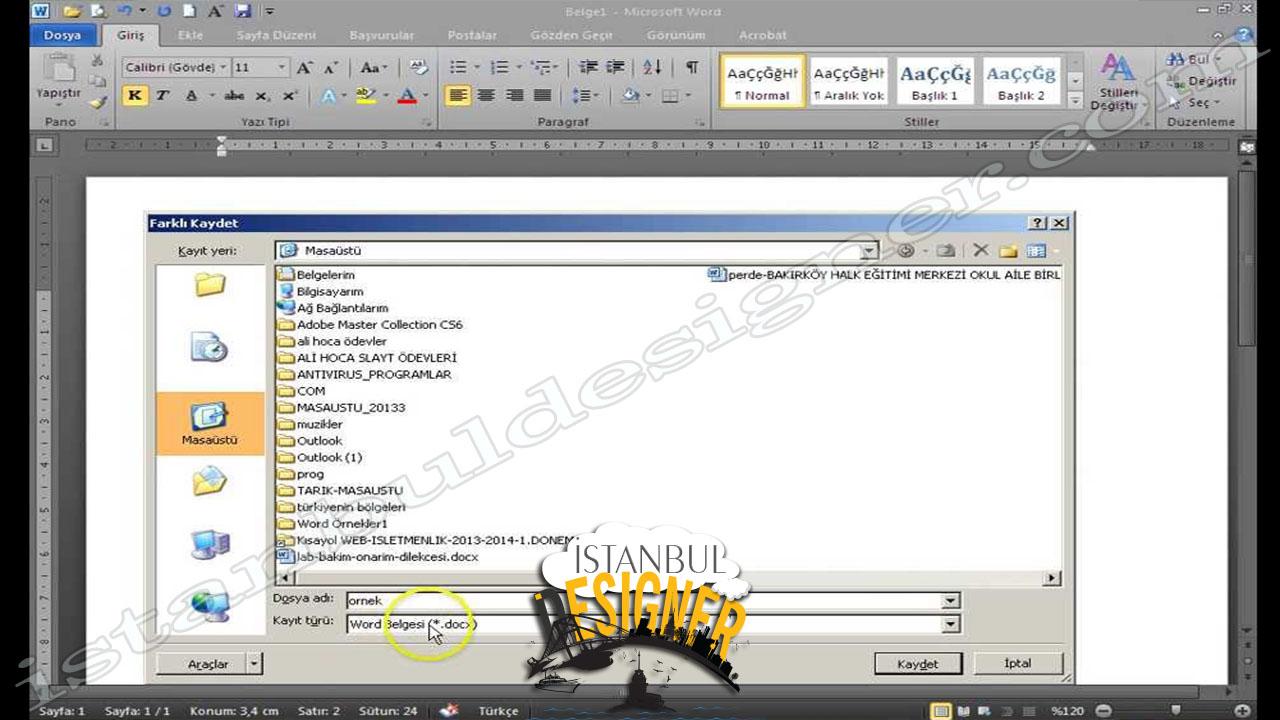
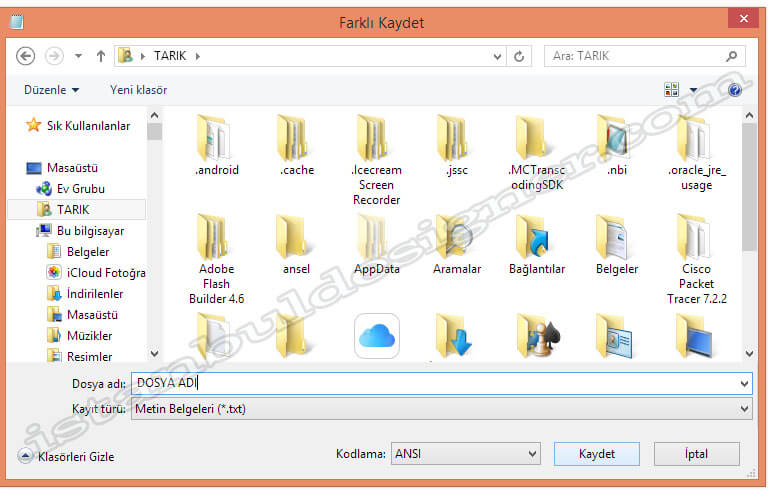
- Açılan FARKLI KAYDET penceresinde İKİ SEÇENEĞİ seçmemiz istenir. Bunlardan ilki pencerenin en üstünde yer alan dosya KONUMUDUR. Önce konumu Masaüstü, Belgelerim, vb. seçeriz. (Bilgisayarım, Ağ Bağlantılarım, Geri Dönüşüm Kutusu gibi özel alanlara dosya kaydedemezsiniz.)
- DOSYA ADI kutusuna sol tıklanıp kutu içerisine dosyanıza bir isim vermeniz gerekir. Dosya ismi yazarken ( ‘ * ” gibi) bazı noktalama işaretlerini kullanamazsınız. Buna dikkat etmemiz gerekir.
- DOSYA ADI yazıldıktan sonra KAYDET butonuna sol tıklarız. Dosyamız artık istediğimiz konuma istediğimiz isimle kaydedilmiştir.
Kaydetmenin Klavye Kısayolu :
CTRL + S (Save – Kaydetmek,saklamak)
Dosyayı Farklı Kaydetmek
Amaç: Bir dosyayı farklı bir “Konum” ya da farklı bir “Dosya Adı” ile kaydetmek istediğimizde
“Dosya > Farklı kaydet” seçenekleri kullanılır. Karşımıza yine “Farklı Kaydet” penceresi gelir ve yine konum ve dosya adı belirtilerek aynı dosya farklı konum ya da isimle kaydedilebilir.
İlginizi Çekebilir!
İstanbul Designer

HAKKINDA
1996 yılından itibaren Elektrik-Elektronik, Bilgisayar donanımı ve yazılımı konularında lise eğitimi, Bilgisayar ve Öğretim Teknolojileri Eğitimi alanında 2000-2004 yılları arasında Hacettepe Üniversitesinin Bilgisayar ve Öğretim Teknolojileri Eğitimi bölümünde çeşitli programlama dilleri ile Uzaktan Eğitim Yöntemleri eğitimleri almış bunların üzerine farklı sektörlere hitap eden eğitim yazılımları ve uzaktan eğitim projeleri geliştirmiştir. Dünyada ilk …
Copyright © 2022 İstanbul Designer | Designed by İstanbulDesigner |

Word Dosya Menüsü
Tarık Turan
11852 Views
Microsoft Word (Kelime İşlemci Programı) içerisinde dilekçe, kitap, rapor, listeler, tablolar hazırlayabileceğimiz en gelişmiş yazı editörüdür. Ofis paketi içerisinde gelen tüm programlar (Word, Excel, vs.) içerisinde 2007 ve sonraki versiyonlarında menü sisteminden ŞERİT adı verilen ve geniş araç çubuklarından oluşan bir yapıya geçildi. Microsoft Word şerit yapısı içerisinde DOSYA menüsünden eskiden ve yeni Ofis versiyonlarında olan seçenekleri ve işlevlerini sizlere aktaracağım. Yani Ofis 2007 ve Ofis 365 içerisinde Dosya menüleri aynı olmakla birlikte birkaç farklı özellikte barındırır. Bunları aşağıda sizlere aktarıyorum;
Dosya Menüsü
Microsoft Word programında açılan dosyalara BELGE (Document) adı verilmektedir. Yeni belgeler açmak ya da belgeleri kaydetmek gibi işlemlerde Dosya Menüsü kullanılmaktadır. Ayrıca yeni ofis sistemlerinde ek olarak programın tüm ayarlarına erişebileceğiniz “Seçenekler” seçeneği de bu menü içerisinde yer almaktadır.
Giriş:
Yeni ve Bilgi seçeneklerini birarada barındırarak yeni belge şablonunu ya da eski belgeyi açmanız için seçenekler sunar.
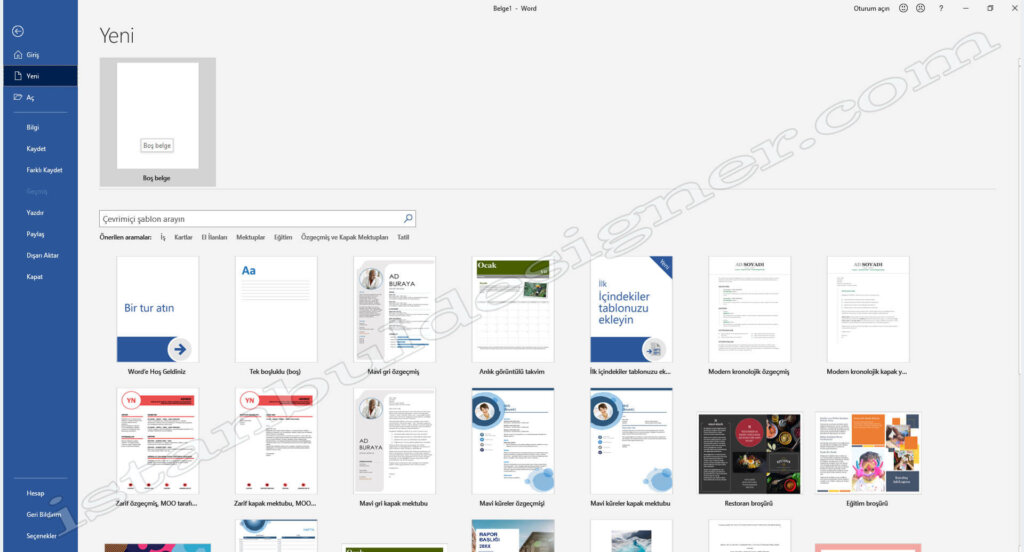
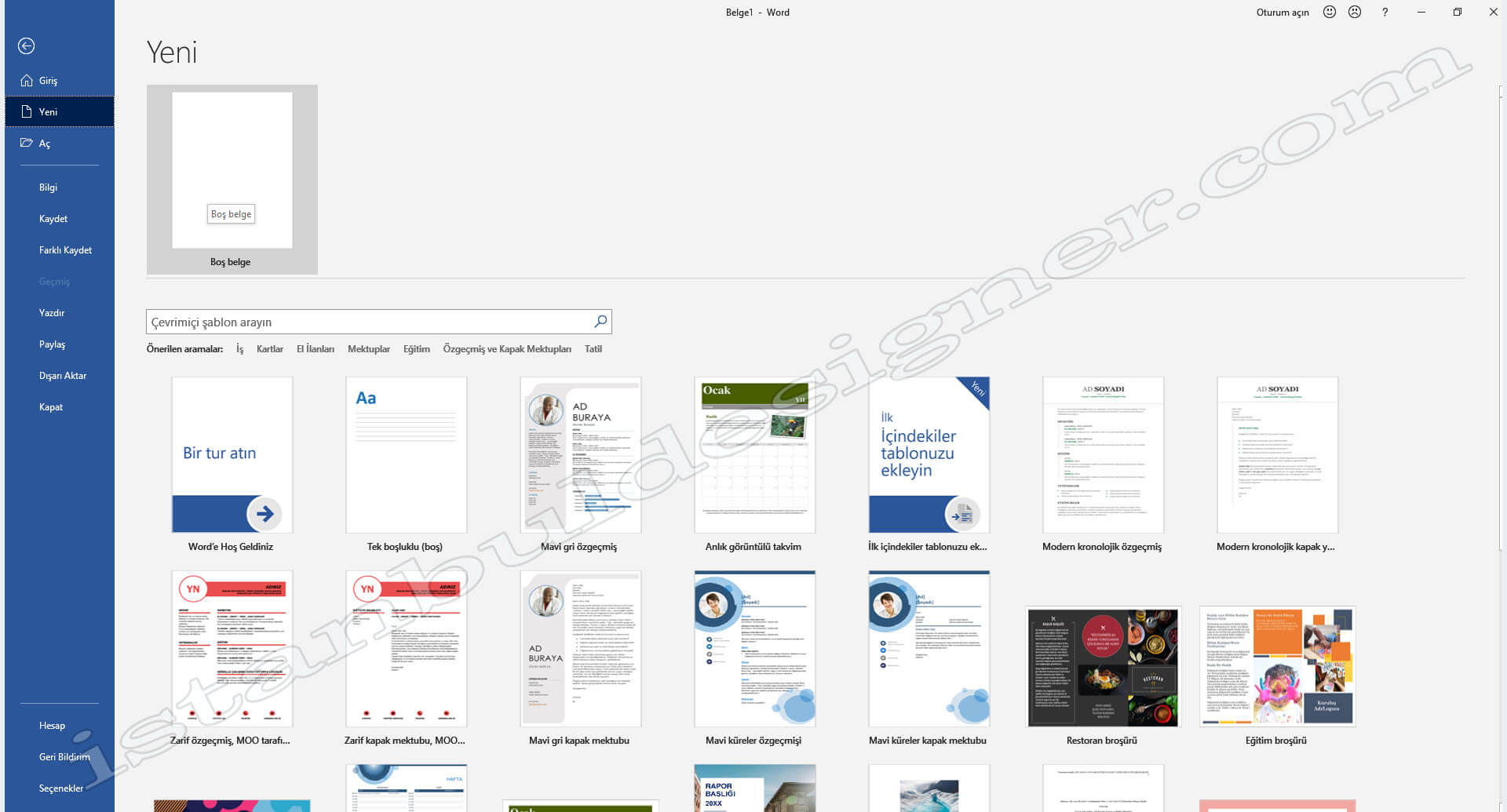
Yeni:
Yeni boş belge açmak için kullanılır. Belge formatı standart olarak A4 boyutlarında beyaz kağıttır. Fakat Word içerisinde haftalık planlar, çizelgeler ya da davetiye kartları da hazırlayabileceğiniz için bunlara dönük size verilen hazır ofis şablonlarından birisini bu seçenekten açabilirsiniz. Boş sayfa ya da şablondan ( CV, Takvim, Sertifika, Rapor, vs. ) sayfa açmak için kullanılır.
Aç:
Daha önce kaydettiğimiz eski Word belgelerini açmak için kullanılır. En son kaydedilenler, Bilgisayarda kayıtlı olanlar ya da internet bulut sisteminde (OneDrive, vs.) kayıtlı belgelerinizi buradan açabilirsiniz.
Bilgi:
Belgenize şifre koymanızı ya da incelemenizi ya da belgedeki kişisel bilgileri görmemizi sağlayan seçenektir. Örneğin; Belgenize parola koymak isterseniz Dosya > Bilgi > Belgeyi Koru > Parola ile Şifrele seçeneğini seçerek belgenize parola koruması ekleyebilirsiniz.
Kaydet:
Word belgelerini bilgisayara ya da buluta dosya adı ve uzantısı vererek kaydetmek için kullanılır. Kayıt edilen belgenin Kayıt Türü (Dosya Uzantısı) : *.docx (Document – Belge) olmaktadır.
Farklı Kaydet:
Daha önce kaydedilmiş bir belgenin farklı bir konuma ya da farklı bir isimle ya da dosya uzantısıyla kaydedilmesi için kullanılır.
Save as Adobe PDF:
Elektronik belgeleri genellikle internet ortamında yayınlarken kullanılan *.PDF (Portable Document Format – Taşınabilir Dosya Biçimi) seçeneği kullanarak kaydetmeye yarar. Bu sayede karşı tarafa gönderilen belgeyi kişi bilgisayarında ofis programları yüklü olmadan görebilir.
Paylaş:
İnternet ortamına yapılan işleri taşımayı kolaylaştırmak için yarattığınız belgeyi internette diğer iş arkadaşlarıyla paylaşmak (bulutta) ya da bloğunuzda yazınızı paylaşmak veyahut e-posta ile bir başkasına göndermek için kullanılır.
Kapat:
O anki aktif word belgesini kapatmak için kullanılır.
En Son:
Word programında daha önce çalıştığınız son 25 belgeyi görüntüler. Bu sayı Dosya > Seçenekler bölümünden değiştirilebilir.
Yazdır:
Hazırladığımız belgenin çıktı almadan önce baskı önizlemesini ve yazdırma seçeneklerine buradan erişebilirsiniz.
Kaydet ve Gönder:
Dosyayı kaydederken maile eklemek ya da yazıcıya göndermek istediğinizde iki işlemi artarda yapan bu seçeneği kullanabiliriz.
Yardım:
Yardım menüsü hemen hemen tüm programlarda mevcuttur. F1 tuşuna basarak ulaşabileceğiniz gibi buradan da yardım penceresini açabilirsiniz. Günümüzde eskisi gibi Ofisle birlikte yüklenen yardım menüleri yerine internet sitesi üzerinden Ofis yardım sayfaları açılmaktadır.
Seçenekler:
Word programına dair tüm ayar ve seçeneklere (dil ayarları, otomatik düzeltme, geri alma sayısı, vs.) buradan ulaşabilirsiniz.
Çıkış:
Word tarzı ofis programlarının çoğu “Çoklu Program” olarak geçmektedir. Bunun nedeni program içerisinde aynı anda birden fazla dosya açabilmenizdir. Eğer o anda açık olan tüm Word dosyalarını aynı anda kapatmak istersek; bunun için Çıkış seçeneğini kullanabiliriz.
İlginizi Çekebilir!
İstanbul Designer

HAKKINDA
1996 yılından itibaren Elektrik-Elektronik, Bilgisayar donanımı ve yazılımı konularında lise eğitimi, Bilgisayar ve Öğretim Teknolojileri Eğitimi alanında 2000-2004 yılları arasında Hacettepe Üniversitesinin Bilgisayar ve Öğretim Teknolojileri Eğitimi bölümünde çeşitli programlama dilleri ile Uzaktan Eğitim Yöntemleri eğitimleri almış bunların üzerine farklı sektörlere hitap eden eğitim yazılımları ve uzaktan eğitim projeleri geliştirmiştir. Dünyada ilk …
Copyright © 2022 İstanbul Designer | Designed by İstanbulDesigner |

Web Teknolojileri
Yazar: Tarık Turan
Tarık Turan
11651 Views
WEB TEKNOLOJİLERİ NELERDİR?
Günümüzde web sayfası tasarımında ya da mimarisinde kullanılan birçok dil ya da betik (script) mevcuttur. Bunlar genelde web teknolojileri olarak anılırlar.Bu yazımda sizlere kavramsal olarak internette birçok yerde adına rastlayabileceğiniz bu teknolojiler hakkında bilgiler vermeye çalışacağım.
HTML
Bir web sayfası tasarımında olmazsa olmazlardan ilki html (hyper text markup language) dir. Html dili (“”) küçüktür ve büyüktür işaretleri arasına eklenen etiket adı verilen İngilizce kısaltmalardan oluşan bir teknolojidir. Örneğin bir paragraf metni oluşturmak için
…paragraf metni…
yapısı kullanılır. Bu dil sayesinde internet sayfaları statik olarak tasarlanır. Html içerisine javascript, php, asp, vb. kodlar ile sayfalar daha etkileşimli hale getirilerek günümüz dinamik web sayfaları oluşturulmaktadır. Fakat işin temelinde ve olmazsa olmazı html’dir. HTML 4.01 versiyonunun ardından yaklaşık 20 yıl sonra gelen yeniliklerle HTML5.0 ile internet sayfaları ve web tarayıcılar da dönüşüme girmeye başlamıştır.
Örnek bir HTML5 sayfası |
<!DOCTYPE html> <html> <head> <title>Pencere Başlığı</title> </head> <body> <h1>MAKALE BAŞLIĞI</h1> </body> </html> |
XML
Bağımsız bir kuruluş olan W3C (World Wide Web Consorsium) organizasyonu tarafından tasarlanan ve herkesin geliştirebileceği XML (eXtensible Markup Language), herkesin kendi sistemini oluşturabileceği, kendi etiketlerini (Örneğin ; <adresim>…</adresim>) tanımlayarak çok daha rahat ve etkin programlama yapabilecekleri ve bu belirlenen etiketleri kendi yapıları içerisinde standardize edebilecekleri esnek, genişleyebilir ve kolay uygulanabilir bir meta dildir.
Örnek XML ile yazılmış bir kitapçı veritabanı (kayıtlar tutabilir ve yayınlayabilirsiniz. |
<?xml version="1.0" encoding="UTF-8"?> <kitap> <adi>Puslu Kıtalar Atlası </adi> <yazar>İhsan Oktay Anar</yazar> <fiyat>13,99 TL</fiyat> <yayinevi>İletişim Yayıncılık</yayinevi> </kitap> <kitap> <adi>Aşkın Metafiziği</adi> <yazar>Arthur Schopenhauer</yazar> <fiyat>9 TL</fiyat> <yayinevi>Ara Yayıncılık</yayinevi> </kitap> |
Javascript
Buradaki script kelimesi “betik” anlamına gelmektedir. En yaygın yanlışlardan birisi de JAVA programlama dili ile javascriptin birbirine yakınmış gibi gösterilmesidir. Fakat bunları yaratan firmalar bile farklıdır. İsim benzerliğinden başka hiçbir benzerlik yoktur. Javascript “c” programlama dilinin webe dönük olarak kullanılmaya çalışılması ile ortaya çıkmıştır. Bu betik dili sayesinde web tarayıcınızda (browser) bulunan bütün nesnelere (yazılara, resimlere, katmanlara, formlara) hareketlilik verebilir ya da birbiri ile etkileşim kurabilecek işler yaptırabilirsiniz. Bu betik dili ile web sayfaları ilk zamanlardaki pasif halinden daha etkileşimli ve kullanıcılara daha renkli işler sunmamızı sağlamıştır. Html içerisine ;
AJAX tekniği ile sayfadaki id=myDiv olan bölgede yer alan yazıyı değiştirmek. |
<!DOCTYPE html>
<html>
<head>
<script>
function loadXMLDoc()
{
var xmlhttp;
if (window.XMLHttpRequest)
{// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp=new XMLHttpRequest();
}
else
{// code for IE6, IE5
xmlhttp=new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange=function()
{
if (xmlhttp.readyState==4 && xmlhttp.status==200)
{
document.getElementById("myDiv").innerHTML=xmlhttp.responseText;
}
}
xmlhttp.open("GET","ajax_info.txt",true);
xmlhttp.send();
}
</script>
</head>
<body>
<div id="myDiv"><h2>BURADAKİ YAZIYI DEĞİŞTİR</h2></div>
<button type="button" onclick="loadXMLDoc()">DEĞİŞTİR</button>
</body>
</html>
|
PHP (Personal Home Page)
Web teknolojilerinin en büyük eksiği genelde client (istemci) tarafında çalışması ve bir kayıt sistemine (text dosya ya da veri tabanı) verileri kaydedememesi ve o verileri yeri gelince okuyamamasıdır. Bu eksiği günümüzde gideren ve kullanıcılar ile etkileşim sağlayarak; onlardan alınan bilgiyi ya da halihazırda bulunan bilgiyi onlara sunmak ya da bu bilgilerle işlemler yapabilmek için sunucu tarafında çalışan (Server Side Script) web programlama dilleri geliştirilmiştir. Bunların başında PHP teknolojisi gelmektedir. Linux sunucu sistemleri üzerinde çalışabilen, bu teknolojinin tercih edilme nedenleri ise; kısa ve anlaşılır kodlardan oluşması, çabuk kavranabilmesi, hızlı ve kolay yazılabilmesi gibi etkenler gelmektedir. Ayrıca özgür yazılımcılar tarafından da desteklenerek, bu dil kullanılarak günümüzde yazılan hazır CMS (Content Management Systems – İçerik yönetim sistemleri) ler geliştirilmektedir. Bunların başında WordPress hazır ve yönetilebilir blog-site sistemi, Phpnuke gibi hazır ve yönetilebilir forum sistemleri gelmektedir. Bu sistemler tamamen ücretsiz ve son derece etkileşimli ve de gelişime açık bir yapıya sahiplerdir. Bu nedenle de web teknolojileri içerisinde günümüzde insanların en çok tercih ettikleri arasında yer almaktadır.
| Php ile ekrana sadece “merhaba dünya” yazdıran bir kod parçası |
<!DOCTYPE html> <html> <body> <?php echo “MERHABA DÜNYA”; ?> </body> </html> |
ASP
(Active Server Pages) Microsoft tarafından geliştirilen ve Windows sunucularda çalışan bu etkileşimli (dinamik) site yapmakta kullanılan web programlama dili, günümüzde microsoftun yaygın ticari ağı sayesinde gelişmiş bir yapıya sahiptir. Özellikle PHP ile kıyaslandığında güvenlik açısından e-ticaret sitelerinde tercihen kullanılmaktadır. Bunun yanı sıra ASP ile yapılabilen her şey PHP ile de yapılabilir. Fakat aradaki en büyük fark ASP’nin ticari olarak desteklenmesidir. Web geliştiricileri tarafından tercihten öte mecburi olarak kullanılmasının tek nedeni; sunucu sistemlerde sağlanan güvenlik ve veritabanı işlemlerinde kullanıcı sayısının birkaç milyonu geçmesi durumunda daha sağlam veritabanı altyapısı sunmasıdır. Son zamanlarda çıkan ASP.NET ile ASP gitgide güçlenmiştir.Artık platform ya da kodlama bağımsızlığı kazanmaya çalışmaktadır.
SQL
Bu dil bir sayfa tasarlama dilinden öte veritabanına kayıtlar yapabilmek,kayıtları güncelleyebilmek,kayıtlar arasında aramalar yapabilmek için geliştirilmiş bir sorgulama dilidir. Günümüzde PHP ile MYSQL (veritabanı mimarisi) , ASP ile MSSQL veritabanları kullanılmaktadır. Bu veritabanları farklı görünse de ikisinde de SQL dili ile sayfa ile veritabanı arasında sorgulamalar yapılmaktadır. Bu dil sayesinde günümüzdeki sosyal medya araçları,etkileşimli web siteleri kayıtlarını düzenleyebilmektedirler.
FLASH
Web teknolojilerinden önce oyun sektöründe kullanılmaya başlanan ve tamamen animasyon yapmaya yönelik olarak geliştirilmiş bu grafik tabanlı tasarım ve programlama(actionscript) arayüzlerine sahip program sayesinde internette özellikle reklamcılık alanında birçok animasyon,banner,vb. tasarlanmaktadır. Tamamen flash (.swf) dosyasından oluşan siteler (otel siteleri,fotoğrafçı siteleri,vb. ) günümüzde çok sayıda olsa da animasyon artık internet siteleri için yeterli gelmemekle birlikte Flash eğer XML yapısından uzak ve diğer veritabanı mimarileriyle daha yakın bir yapıya bürünmedikçe ; internet ömrü sadece reklamcılık ve basit animasyon işleriyle sınırlı kalacaktır. Günümüzde birçok site de reklam gösterimlerinde olay,durum anlatımları ya da sadece görsel hareketlilik sağlamak amacıyla kullanılmaktadır.
JSP (Java Server Pages) ya da JAVA
Web ya da genel amaçlı etkileşimli projeler geliştirmekte kullanılan teknolojiler mevcuttur. Fakat buraya kadar bahsi geçen tüm teknolojiler artık web de her an bir sayfada rastlayabileceğiniz betik ya da programlama dilleridir. Bu nedenle bu kavramların ne anlama geldiğini az çok bilmeniz ; internetin gelişimi ya da bir sitenin gelişimi için çok önemlidir.
İlginizi Çekebilir!
İstanbul Designer

HAKKINDA
1996 yılından itibaren Elektrik-Elektronik, Bilgisayar donanımı ve yazılımı konularında lise eğitimi, Bilgisayar ve Öğretim Teknolojileri Eğitimi alanında 2000-2004 yılları arasında Hacettepe Üniversitesinin Bilgisayar ve Öğretim Teknolojileri Eğitimi bölümünde çeşitli programlama dilleri ile Uzaktan Eğitim Yöntemleri eğitimleri almış bunların üzerine farklı sektörlere hitap eden eğitim yazılımları ve uzaktan eğitim projeleri geliştirmiştir. Dünyada ilk …
Copyright © 2022 İstanbul Designer | Designed by İstanbulDesigner |

Nilüfer Demirhan – Uzman Psikolog Web Sitesi
Tarık Turan
3990 Views
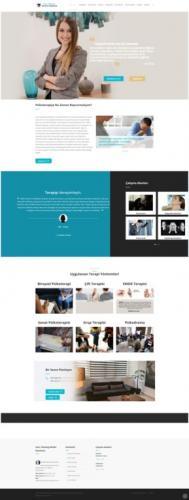
Nilüfer Demirhan – Uzman Psikolog Web Sitesi ve Logo Tasarımı
Proje Adı: Nilüfer Demirhan – Uzman Psikolog Web Sitesi WordPress CMS Kurulumu ve Tema Özelleştirilmesi
Site Arayüz Tasarımı: wordpress appointment theme, istanbul designer
Web Programlama (veritabanı mimarisi,kodlama) : istanbul designer
Yönetim Paneli Arayüz Tasarımı: wordpress,istanbul designer
Template PSD, Animasyon, Banner Tasarımı: istanbul designer
Kullanılan Programlar/Programlama Dilleri: Wordpress,Site origin plugin, Adobe Master Collection CS6
İstanbul Designer

HAKKINDA
1996 yılından itibaren Elektrik-Elektronik, Bilgisayar donanımı ve yazılımı konularında lise eğitimi, Bilgisayar ve Öğretim Teknolojileri Eğitimi alanında 2000-2004 yılları arasında Hacettepe Üniversitesinin Bilgisayar ve Öğretim Teknolojileri Eğitimi bölümünde çeşitli programlama dilleri ile Uzaktan Eğitim Yöntemleri eğitimleri almış bunların üzerine farklı sektörlere hitap eden eğitim yazılımları ve uzaktan eğitim projeleri geliştirmiştir. Dünyada ilk …
Copyright © 2022 İstanbul Designer | Designed by İstanbulDesigner |

Windows – Türkçe F Türkçe Q Klavye Değişimi
Tarık Turan
5437 Views
Windows içerisinde klavye değişimi nasıl yapılır? Türkçe Q klavyeden Türkçe F Klavyeye nasıl geçilir?

DENETİM MASASI > BÖLGE VE DİL SEÇENEKLERİ
Bulunduğunuz bölgenin saat,tarih,para birimi,vb. dile özgü genel ayarlarını gösterir. Bunun yanı sıra KLAVYE DÜZENİNİ (Türkçe Q, Türkçe F, vb.) değiştirmek için DİLLER > AYRINTILAR bölümüne girdiğiniz de ; buradan EKLE butonuna basarak istediğiniz ülkenin klavye DİLİNİ seçebilirsiniz. Örneğin; biz de Türkçe Q klavye var ve Türkçe F klavye eklemek istiyoruz.
Türkçe Q klavyeye Türkçe F klavye giriş dili ekleme
Bunun için (Windows XP klavye ekleme ayarları):
- Başlat > Ayarlar > Denetim Masası > Bölge ve Dil Seçenekleri açılır.
- Diller sekmesi > Ayrıntılar butonu tıklanır.
- Ekle butonuna tıklanarak açılan pencereden giriş dili klavye düzeni; Türkçe F seçilir. Tamam butonuna basılır.
- Ayrıntılar penceresinde artık 2 adet klavyeniz var. Türkçe F hem yukarıdan hem aşağıdaki kutucuktan seçilerek klavye düzeni değiştirilir.
- Klavye Dillerine Türkçe F klavye eklenmiş olunur.
WİNDOWS 8 KLAVYE EKLEME AYARLARI
- BAŞLAT MENÜSÜ > DENETİM MASASI açılır.
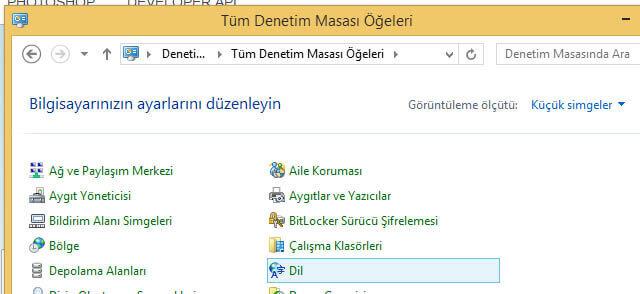
- Denetim Masası > Dil açılır

- Seçili olan (varolan dil) içerisinde SEÇENEKLER tıklanır.

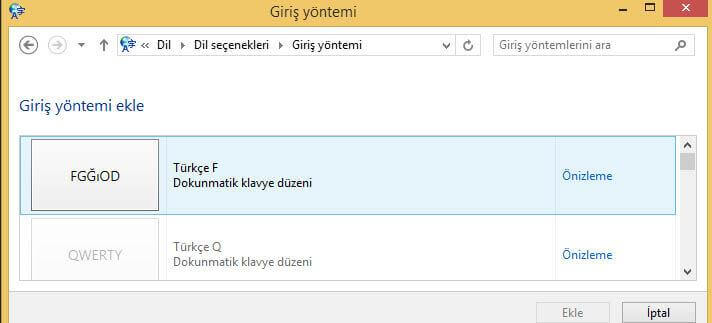
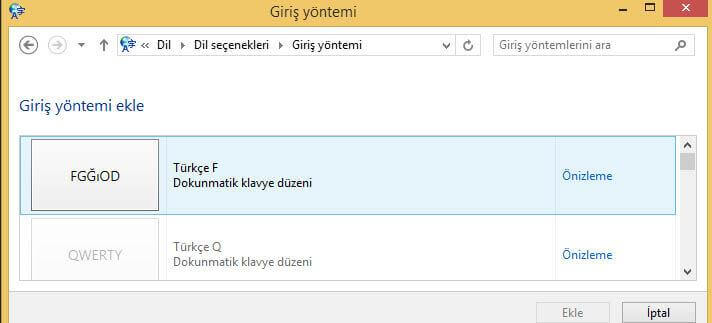
- Açılan yeni pencerede GİRİŞ YÖNTEMİ EKLE seçilir.
- Açılan bir diğer pencerede Giriş Yöntemlerinden Türkçe F seçilir.

- EKLE butonuna tıklanarak klavye dillerinize Türkçe F klavye eklenmiş olunur.
İstanbul Designer

HAKKINDA
1996 yılından itibaren Elektrik-Elektronik, Bilgisayar donanımı ve yazılımı konularında lise eğitimi, Bilgisayar ve Öğretim Teknolojileri Eğitimi alanında 2000-2004 yılları arasında Hacettepe Üniversitesinin Bilgisayar ve Öğretim Teknolojileri Eğitimi bölümünde çeşitli programlama dilleri ile Uzaktan Eğitim Yöntemleri eğitimleri almış bunların üzerine farklı sektörlere hitap eden eğitim yazılımları ve uzaktan eğitim projeleri geliştirmiştir. Dünyada ilk …
Copyright © 2022 İstanbul Designer | Designed by İstanbulDesigner |

Windows – Klasör Seçenekleri
Tarık Turan
3691 Views
DENETİM MASASI
KLASÖR SEÇENEKLERİ

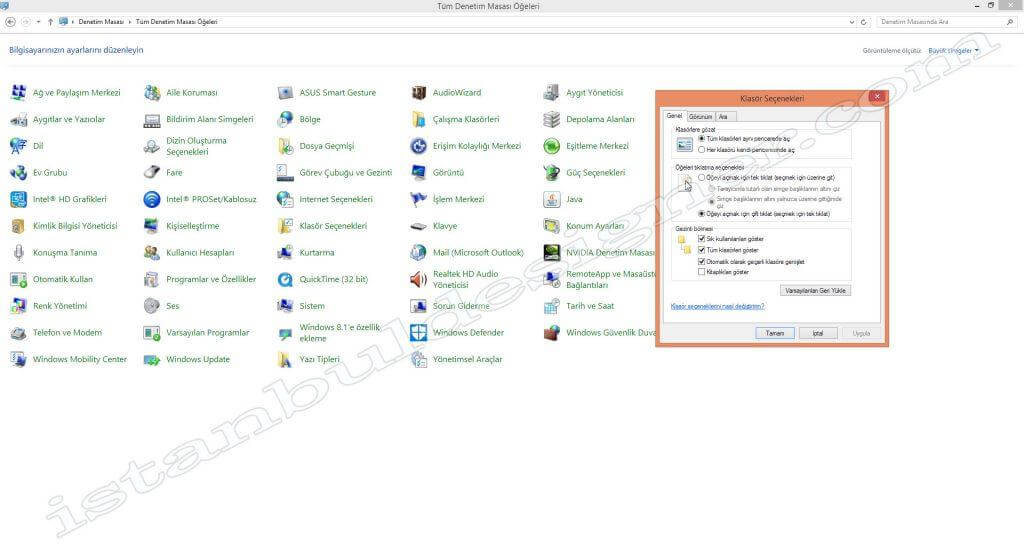
BAŞLAT > AYARLAR > DENETİM MASASI > KLASÖR SEÇENEKLERİ sol tıklanarak açılır.
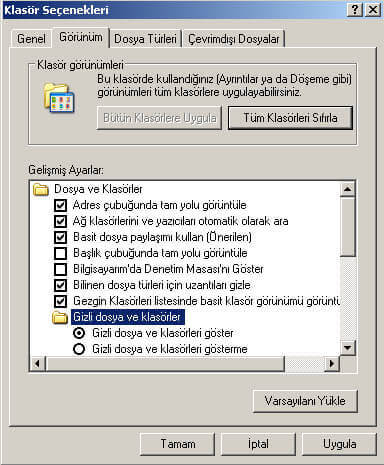
Klasör seçeneklerinde bilgisayarımız içerisindeki klasörlerde bulunan dosyaları görüntülenmesi ve görüntülenme şekli (dosya uzantısını gizleme, vb.) gibi seçenekler sunulur. İçerisinde birçok ayar mevcut olmasına rağmen genelde şunlar kullanılır:

- Bilinen dosya türleri için uzantıları gizle(Dosya uzantılarını örneğin: “Metin Belgem.txt” dosyasının uzantısını gizleyerek ekranda “Metin Belgem” olarak görüntüler. Bu sayede yanlışlıkla ad değiştirme işlemlerinde uzantıyı silmemiz engellenmiş olunur.
- Gizli dosya ve klasörler
- Gizli dosya ve klasörleri göster (Virüsler genelde kendilerini gizledikleri için görüntülenmeleri sorun olur. Bu bölümden gizlilik ayarını açarak ekranda tüm gizli dosya ve klasörleri görebiliriz)
- Gizli dosya ve klasörleri gösterme (Eğer çok fazla sistem dosyası ya da gizli dosya var ve ekranı dolduruyor ya da bilgisayarı kullanmanıza mani oluyorsa, göstermeyerek kurtulabilirsiniz.)
İstanbul Designer

HAKKINDA
1996 yılından itibaren Elektrik-Elektronik, Bilgisayar donanımı ve yazılımı konularında lise eğitimi, Bilgisayar ve Öğretim Teknolojileri Eğitimi alanında 2000-2004 yılları arasında Hacettepe Üniversitesinin Bilgisayar ve Öğretim Teknolojileri Eğitimi bölümünde çeşitli programlama dilleri ile Uzaktan Eğitim Yöntemleri eğitimleri almış bunların üzerine farklı sektörlere hitap eden eğitim yazılımları ve uzaktan eğitim projeleri geliştirmiştir. Dünyada ilk …
Copyright © 2022 İstanbul Designer | Designed by İstanbulDesigner |
istanbuldesigner.com Çerez (Cookie) Politikası
Gizliliğe Genel Bakış
| Çerez | Süre | Açıklama |
|---|---|---|
| cookielawinfo-checkbox-analytics | 11 months | Bu çerez, GDPR Çerez İzni eklentisi tarafından ayarlanır. Çerez, "Analytics" kategorisindeki çerezler için kullanıcı onayını saklamak için kullanılır. |
| cookielawinfo-checkbox-functional | 11 months | Tanımlama bilgisi, "İşlevsel" kategorisindeki tanımlama bilgileri için kullanıcı onayını kaydetmek için GDPR tanımlama bilgisi onayı tarafından ayarlanır. |
| cookielawinfo-checkbox-necessary | 11 months | Bu çerez, GDPR Çerez İzni eklentisi tarafından ayarlanır. Çerezler, "Gerekli" kategorisindeki çerezler için kullanıcı onayını saklamak için kullanılır. |
| cookielawinfo-checkbox-others | 11 months | Bu çerez, GDPR Çerez İzni eklentisi tarafından ayarlanır. Çerez, "Diğer" kategorisindeki çerezler için kullanıcı onayını saklamak için kullanılır. |
| cookielawinfo-checkbox-performance | 11 months | Bu çerez, GDPR Çerez İzni eklentisi tarafından ayarlanır. Çerez, "Performans" kategorisindeki çerezler için kullanıcı onayını saklamak için kullanılır. |
| viewed_cookie_policy | 11 months | Çerez, GDPR Çerez İzni eklentisi tarafından ayarlanır ve kullanıcının çerez kullanımına izin verip vermediğini saklamak için kullanılır. Herhangi bir kişisel veri saklamaz. |